Schriften anzeigen mit wordmark.it
Wenn ihr eine einfache Art sucht, euch eure Schriften anzeigen zu lassen um mit diesen einen Text oder ähnliches zu erstellen, gibt es eine einfache art das zu machen.
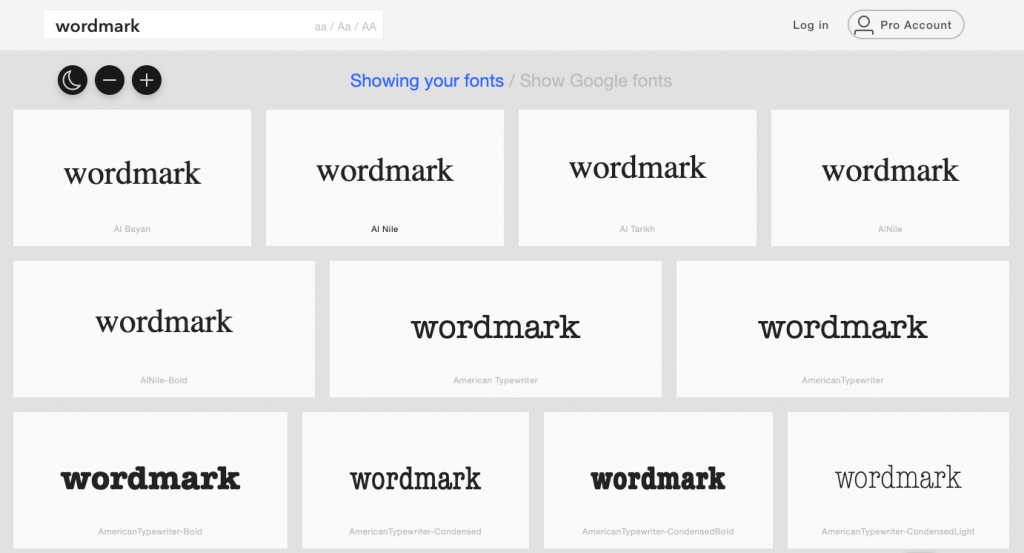
wordmark.it
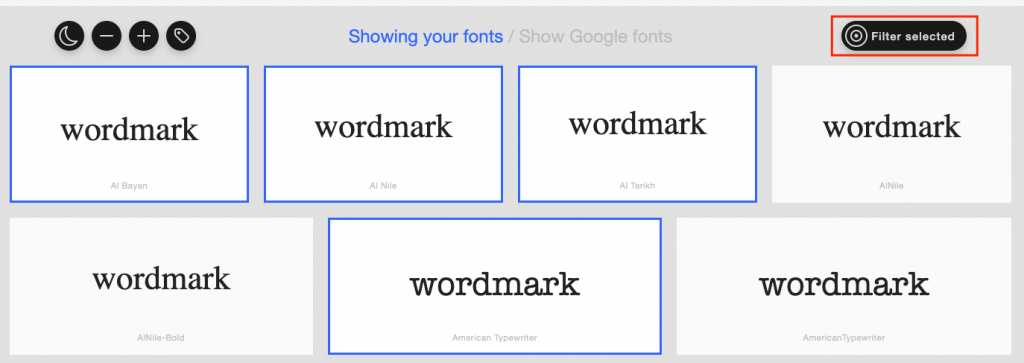
Ihr könnt dort dann einen Beispieltext eingeben, und die Seite zeigt euch den text mit all euren installierten Schriften. Mit einem Pro Account, kann man sich alternativ auch alle Google Fonts anzeigen lassen.

Ihr könnt dort dann alle Schriften die euch gefallen markieren und anschließend nur die markierten Schriften anzeigen lassen um unter denen euren Favoriten auszuwählen. Dies macht man über den Button „Filter selected“.